NEXT/NOW
ACTIVATE 360
Duration: On-going (3 months to date)
Next/Now is an innovation agency that frequently creates bespoke digital content and content management systems for various institutional, retail, corporate uses. In order to optimize the efficiency of their team, the company created an internal initiative to productize a universal CMS that could work across a majority of projects and clients.
The resulting product, Activate360, allows users to upload, create, and schedule content both at scale and at device specific levels. Created content may range anywhere from a simple image gallery to api-driven live visuals.

OVERVIEW
Activate 360 is aimed toward creative teams at large retail companies. The typical user is looking to quickly update a variety of digital signage within a store or group of stores. Content may be different from sign to sign, and must be synced across all screens in case content is related.
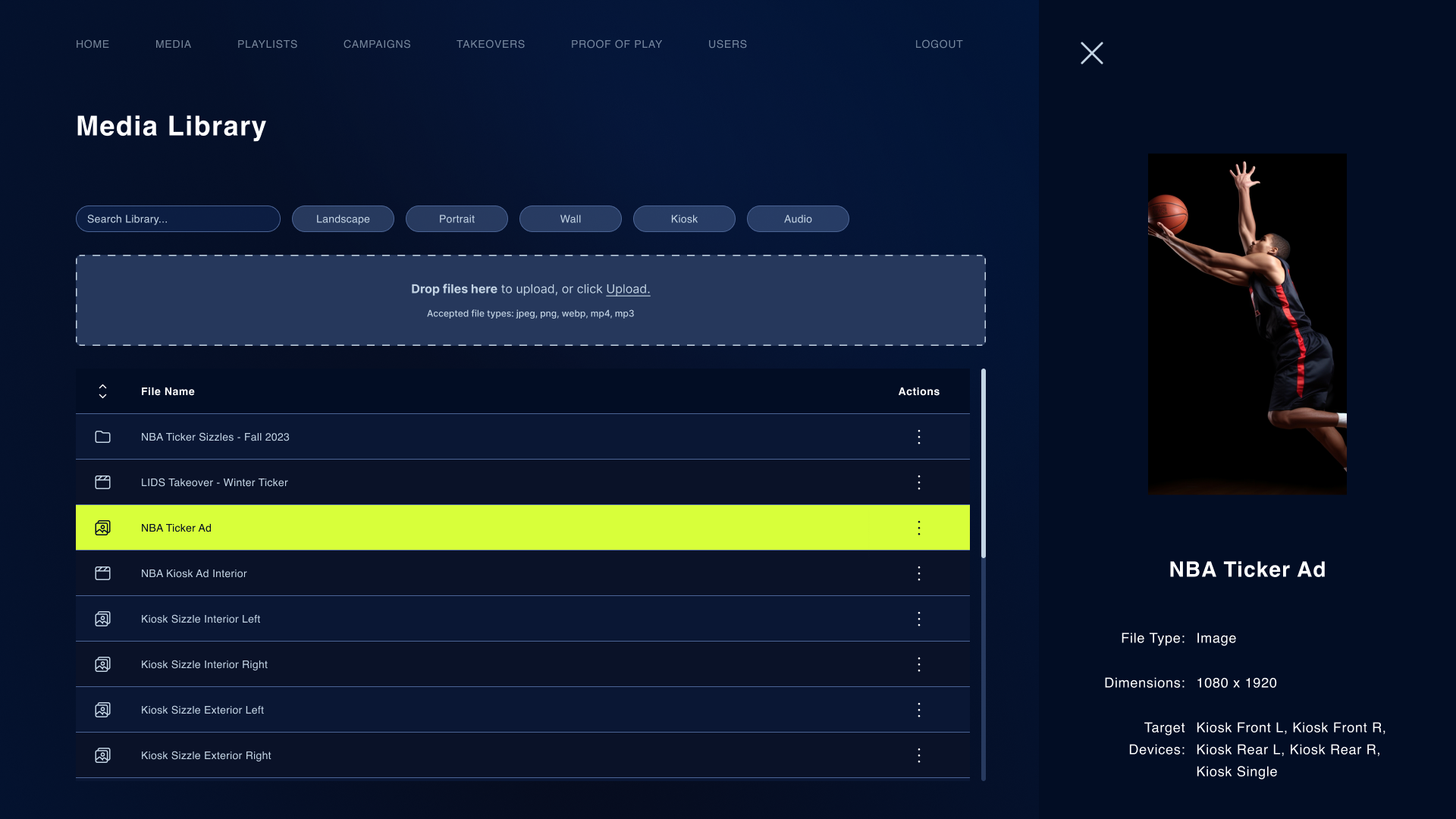
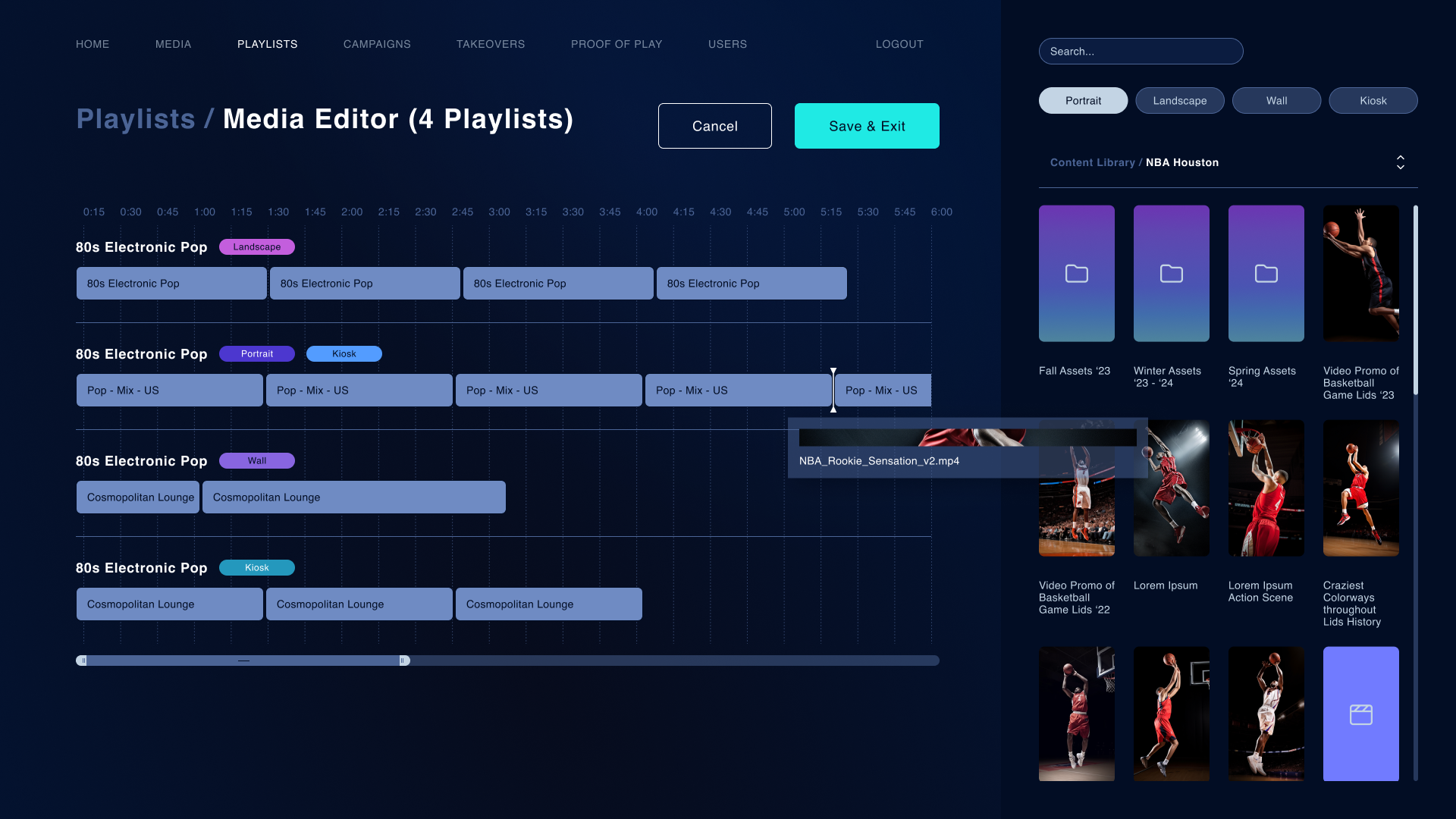
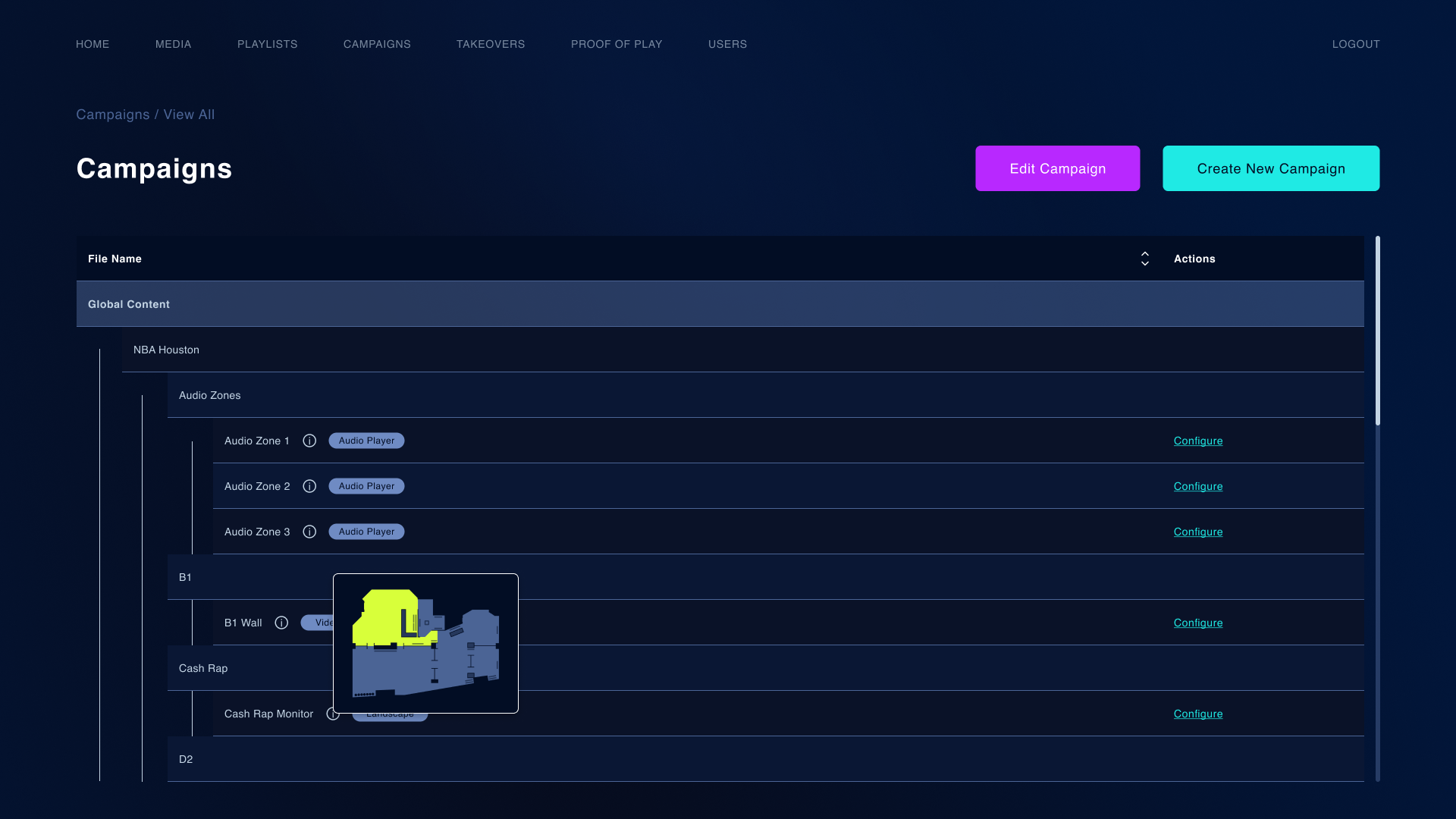
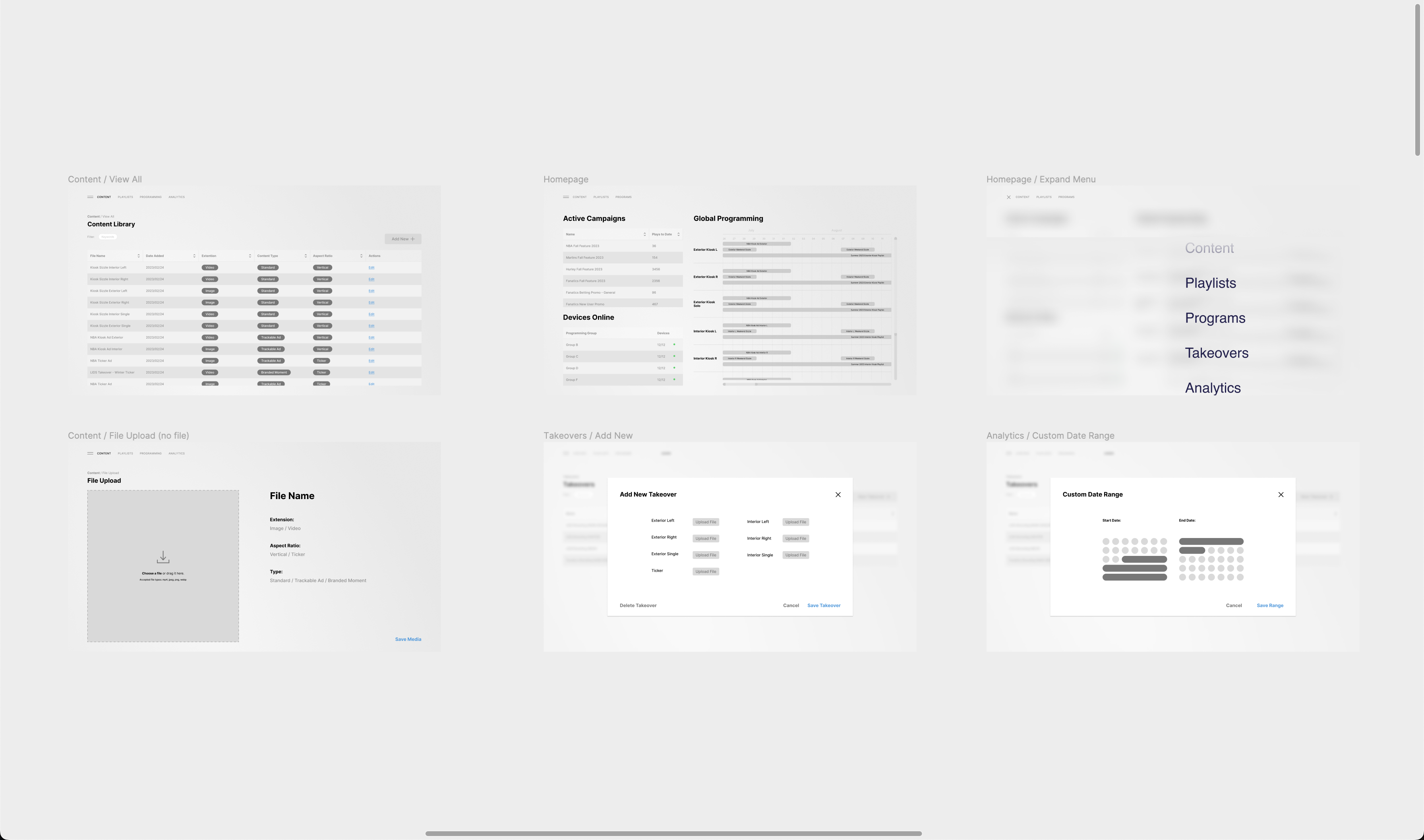
By breaking the UX down into 3 main categories (upload / group / schedule), I sought to create the least amount of friction possible for the user in achieving these goals. These categories were then translated into the three main pages of the experience: Media, Playlists, Campaigns.



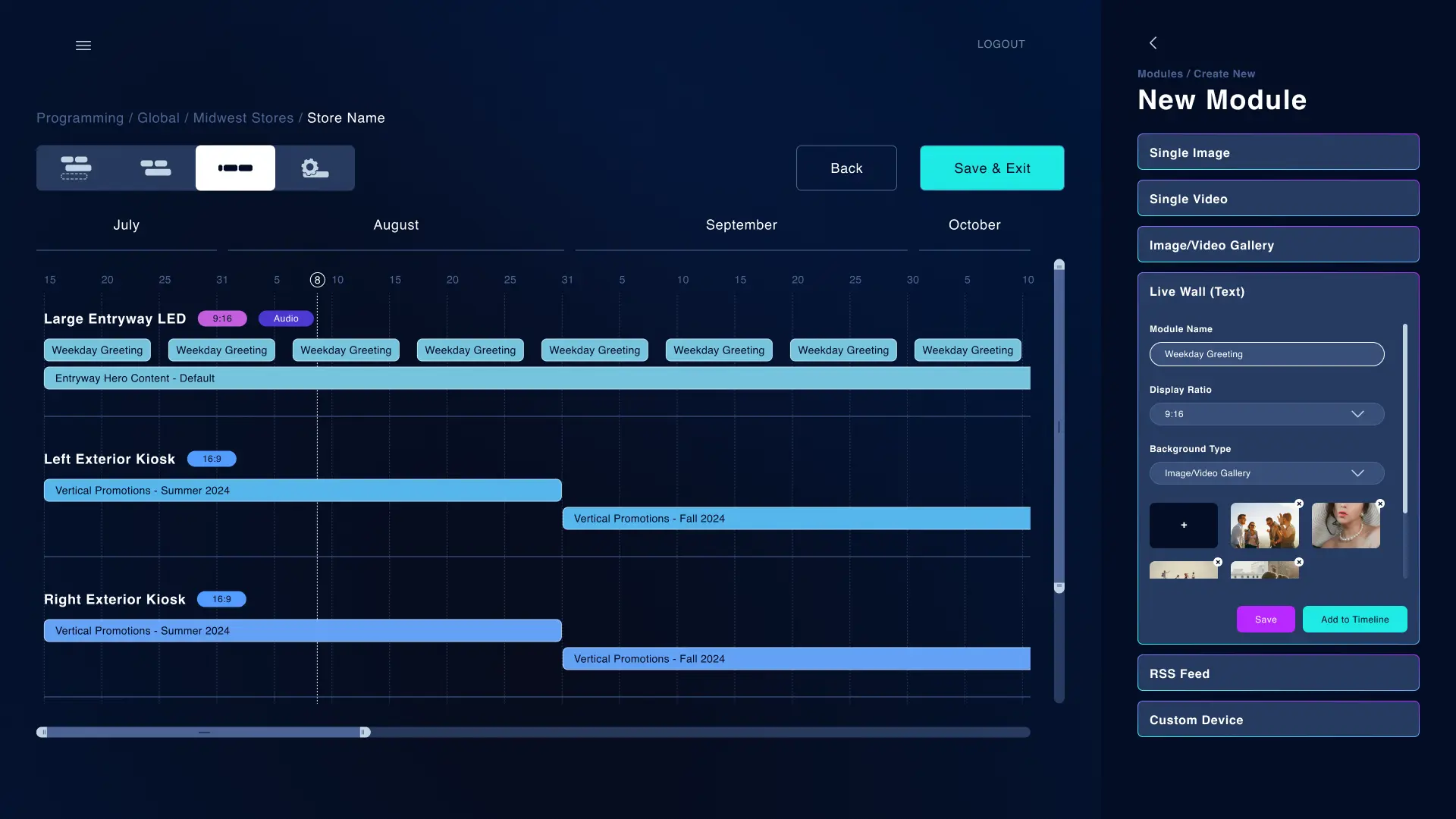
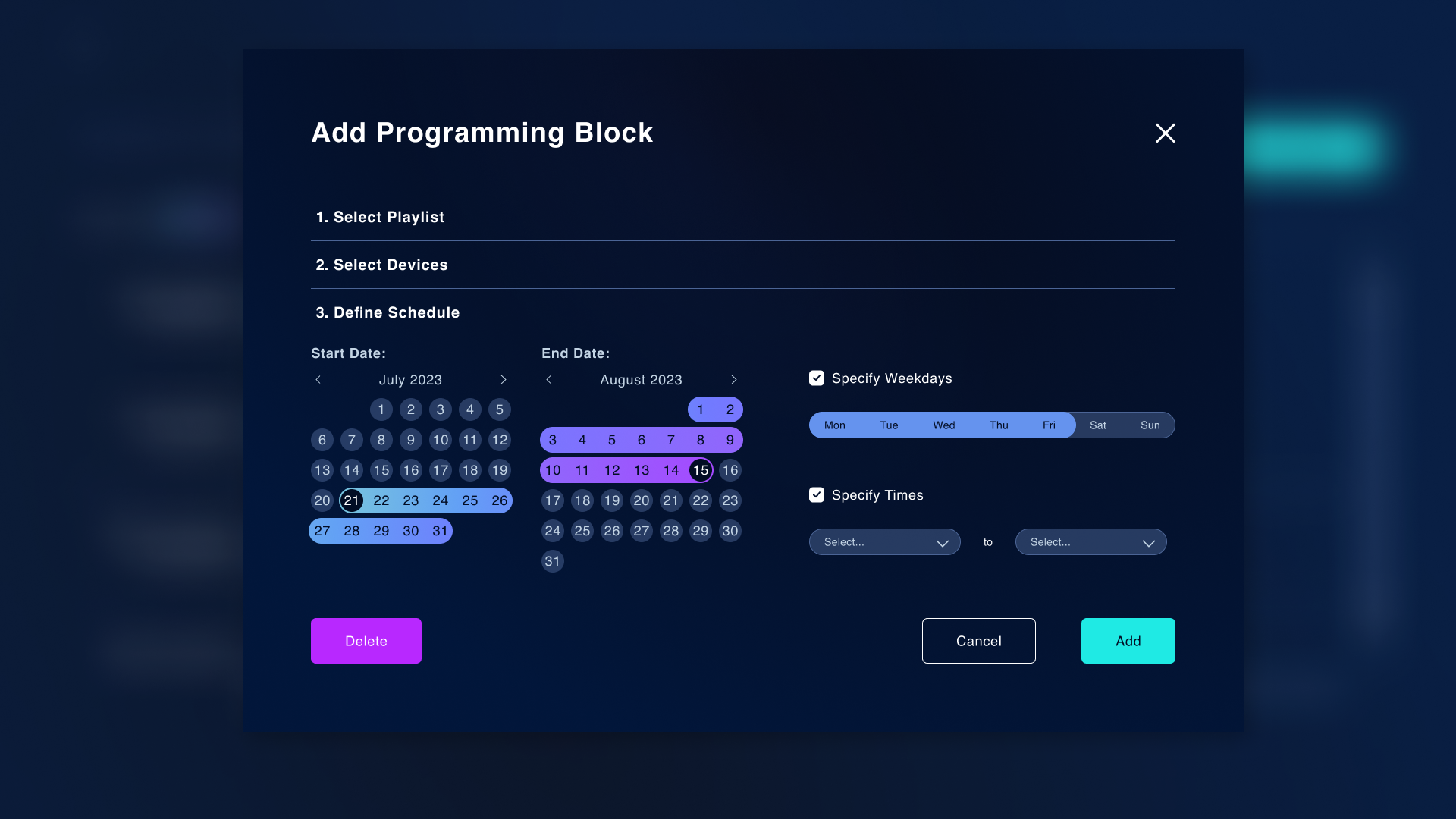
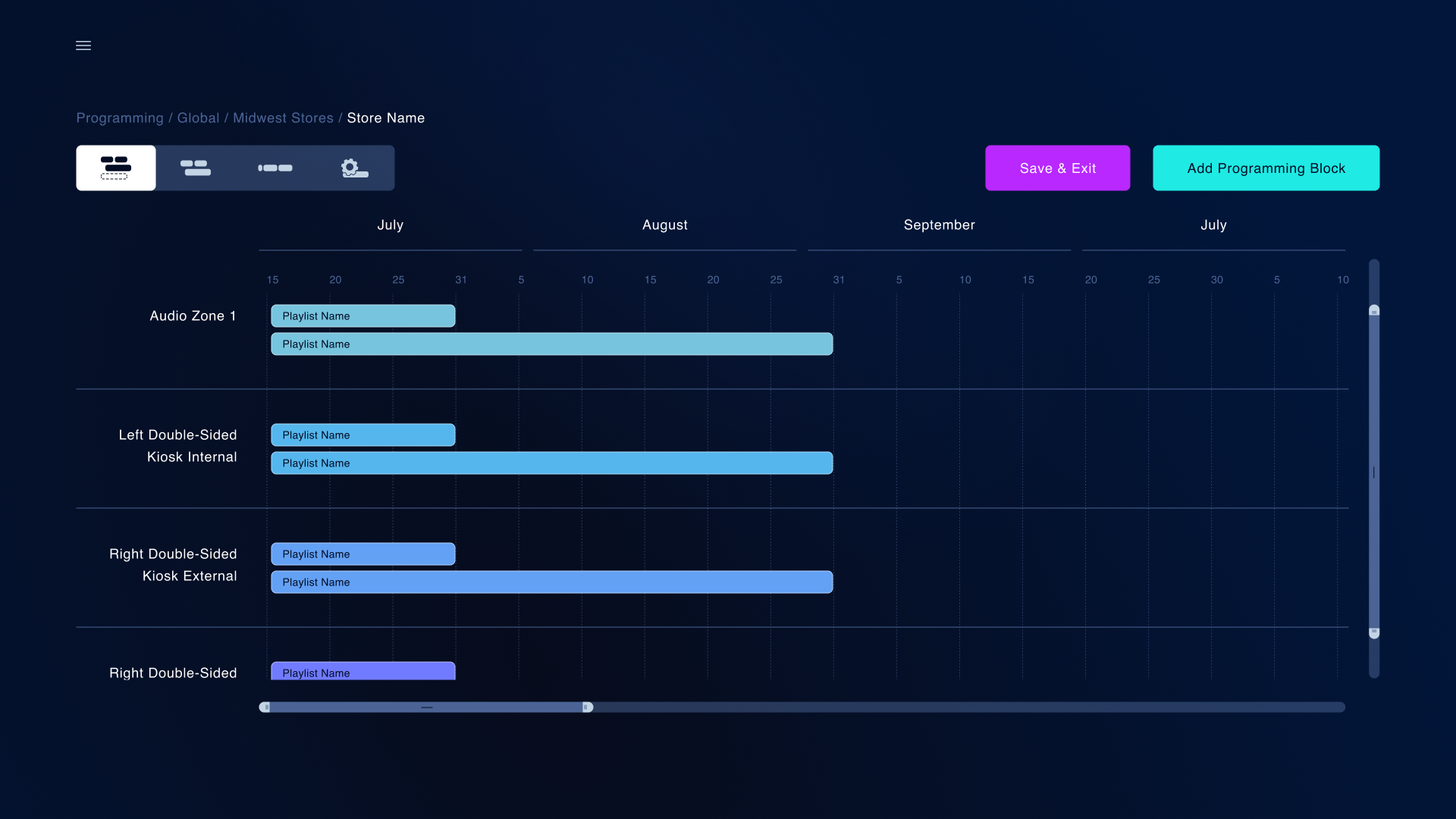
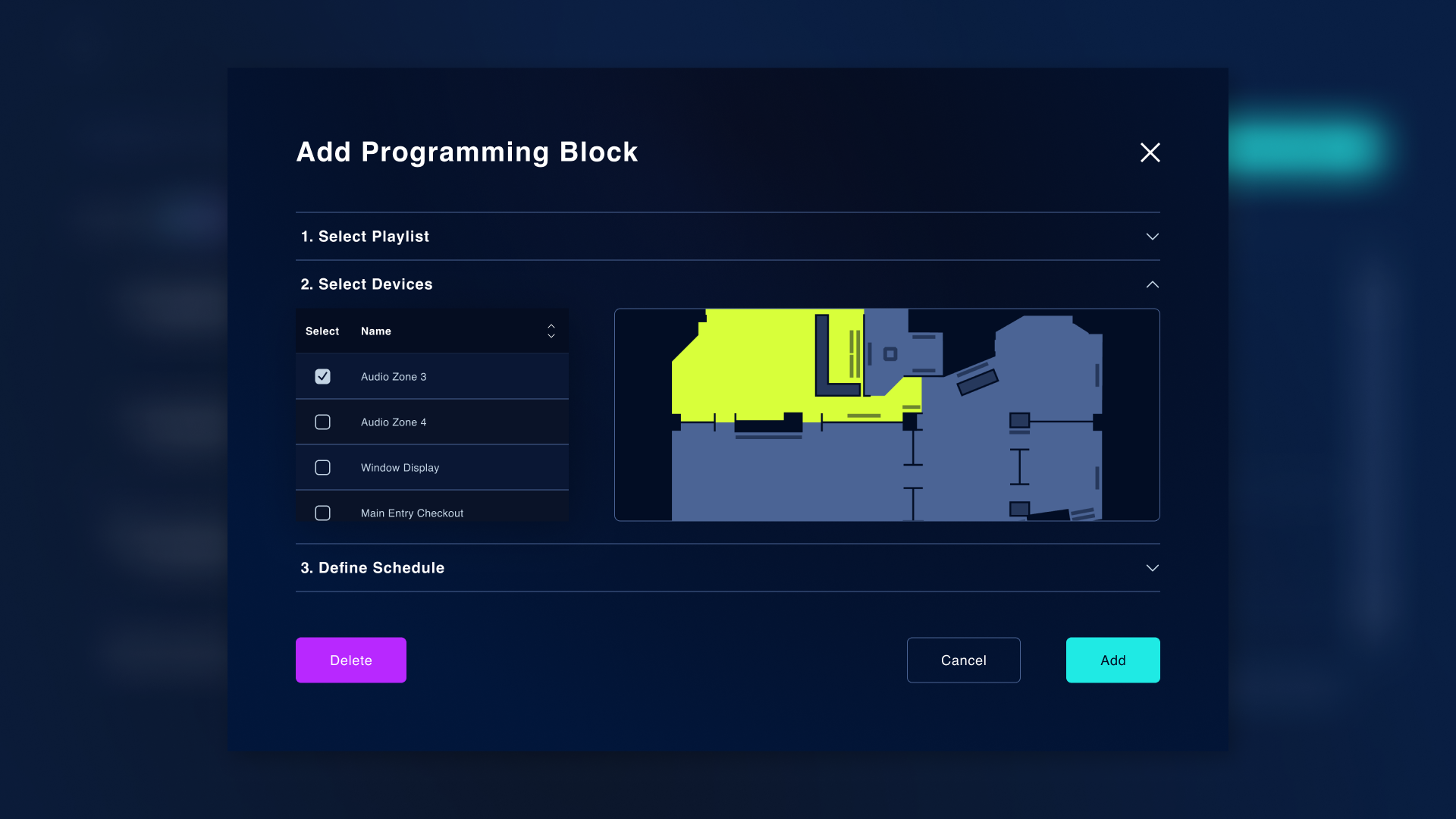
SCHEDULING
By far the most complex & customizable portion of the application, the scheduler provides the user with a variety of functions starting with the organization of their stores. Using the tiered grouping system, registered stores can be grouped and subsequently scheduled content at the global, regional, and store levels separately. Higherarchy is determined by the smallest group assigned content.



PROCESS
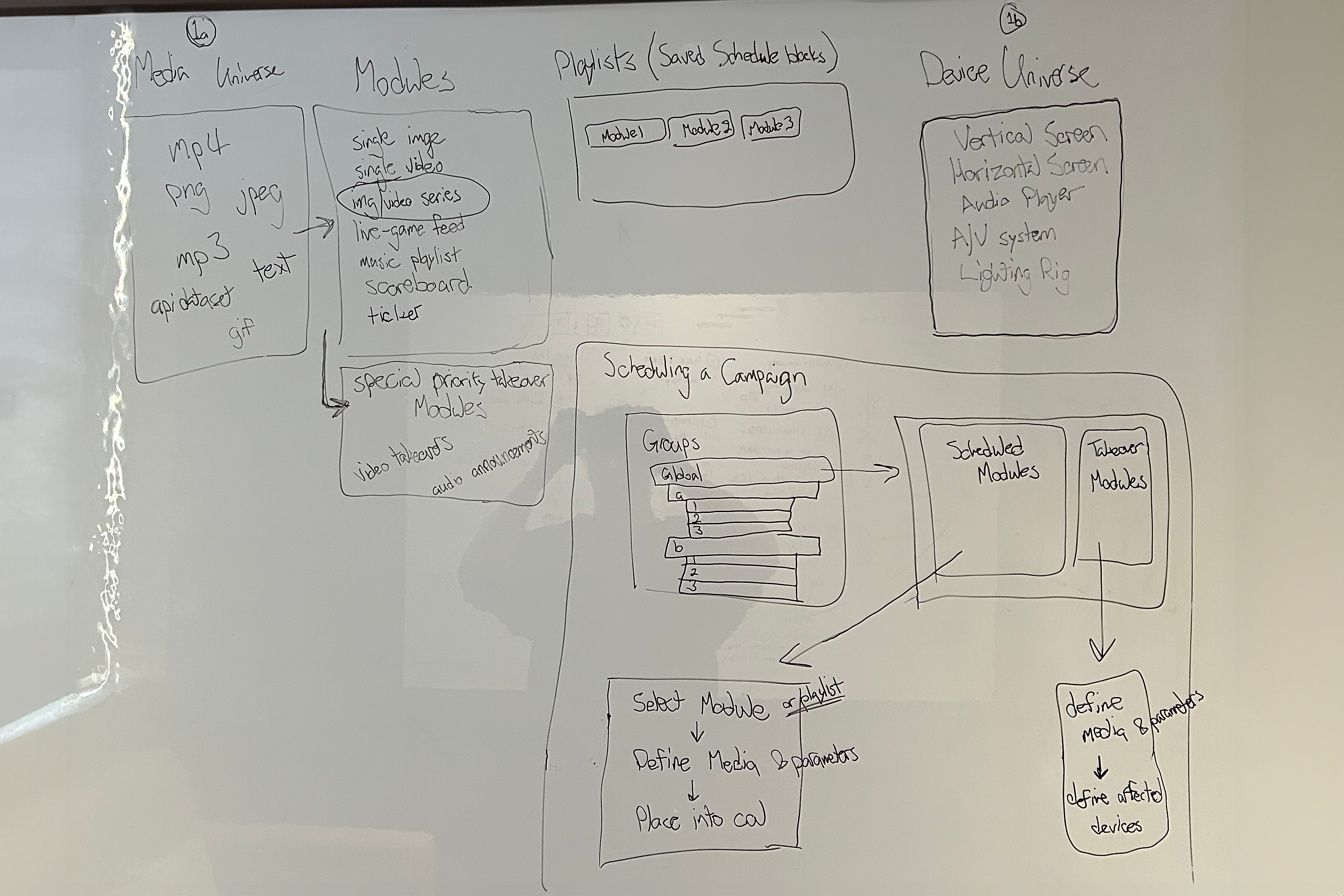
As the sole designer on this project after it's initial concepting phase, I spearheaded all parts of the design process from initial UX whiteboarding, to creating user journeys, to low and high-fidelity wireframes, styleframes, UI asset libraries, and micro-animation direction.



ITERATING FOR THE FUTURE
Thinking through how the product features will continue to scale moving forward, I envisioned the next version of Activate360 to merge Playlist/Module functionality with the Scheduler.